How to Wireframe an App: Guide
Published: May 2, 2022
13 min read
In this article, you'll learn:
1
🤔 What Are Mobile App Wireframes?
2
🗂 Sketch vs Wireframe vs Mockup vs Prototype: What is the Difference and When Do You Need Them?
3
👍 Why Is It Important to Create a Wireframe For an App?
4
📋 Guide: How Do We Create an App Wireframe at Stormotion?
5
🔎 Wireframe Examples
6
💡 Takeaways
Wireframing is one of the earliest and most essential activities in your Product Development Lifecycle. Its aim is to provide all stakeholders with a clear vision of how your website or mobile application will be used - no matter whether you’re a Startup or develop a Product for your existing business.
Before you actually make a wireframe for an app, let’s learn what it exactly means and how it’s different from other similar concepts - like Sketch, Mockup, and Prototype. Let’s get it started!
🤔 What Are Mobile App Wireframes?
The idea of the app wireframing process originally came from web design. If you check it on Wikipedia, you’ll find the following definition:
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website.
In general, the whole idea is the same for mobile applications:
An App wireframe is a two-dimensional illustration of a screen’s interface, which shows how people will use the product.
The need to create an app wireframe comes out during the earliest stages when you are already thinking over the idea but the development itself hasn’t started yet.
Think of a Mobile App Wireframe as of a house blueprint: it shows how rooms, doors, and windows are placed as well as some in-house infrastructure (like plumbing and electricity) but don’t show furniture and flower pots on window sills.
🗂 Sketch vs Wireframe vs Mockup vs Prototype: What is the Difference and When Do You Need Them?
At the same time, there are a few related concepts that may also come in handy during the early stages. I’m talking about sketches, mockups, and prototypes.
In a nutshell, all these terms describe different stages of web/mobile blueprinting:
Sketch ➡️ Wireframe ➡️ Mockup ➡️ Prototype
The key idea of this scale is simple as that: the closer the concept to the right side, the more detailed and definite result you may expect.
A Sketch is the simplest form of project visualization. It’s just a hand drawing of your app/website interface that was born as a result of sudden inspiration or brainstorming with your team.
When may you need a Sketch? The most typical situation is when you caught the idea and need to rapidly draw it so you wouldn’t forget it later.
Yet, since our article is dedicated to wireframes, we’ll focus on its features:
- On the one hand, they provide you with all the information you need to discover possible pitfalls early, ensure good Customer Experience and can be presented to other stakeholders for gathering their feedback.
- On the other hand, they don’t include anything that is usually not essential - like colors and logos - which allows catching only the most important functionality, leaving additional details aside.
What are the other reasons to create an app wireframe? Let’s review them right now!
👍 Why Is It Important to Create a Wireframe For an App?
Reason # 1: To see how exactly your Product can help customers
The most important reason to make a wireframe for an app is that it provides you with a clear vision of how your customers will use your Product. Without knowing how you’re going to solve their pain-points you can hardly achieve any success.
Wireframing helps to answer the core question: “Can my Product solve the problems of my customers?”.
Reason # 2: To make a showable blueprint of your application
Having an app idea is good. It’s even better if it’s a good idea. However, there probably wasn’t any product that made its way from the small idea to a successful market break-through without any changes. And that’s when it will be quite useful to create an app wireframe.
Actually, the app wireframing process provides you with an answer to the core question: how exactly does my product solve the problem of my customers? Without answering this question you can’t know whether your product is really needed and likely to be used by your target audience.
They also allow you to play a bit with content prioritization. By designing the hierarchy of elements on each screen you’re able to check whether your content guides users in the right direction or, on the other hand, distracts them from moving along the buyer’s journey.
Once you have finished the wireframes, you can show them to your potential users, gather feedback and improve your wireframes. Also, you can iterate in such a way, till you start receiving positive feedback - this will help you to avoid expensive mistakes.
Reason # 5: It Saves Your Money & Time during Development
As we’ve figured it out earlier, wireframing allows you to pinpoint mistakes and fix them before they’re converted into code. In the long-term run, you can get even more benefits.
For example, it saves a lot of time during the following development stages. Here are just a few examples:
- Your development team will have a clear vision and understanding what they’re building and how your product works and helps the target audience.
- The content creation process will become clearer since it’s more structured and organized. It leaves no room for questions like what and where should be placed.
- It’ll be easier to estimate your designs. Rather then try to explain your app in simple terms, you can just show your mobile app wireframe to the development team (if it’s not the one that created it for you) and they will have higher chances to provide you with an accurate estimate.
Early preparations and flaws spotting will also save you a lot of money that otherwise would be spent on applying changes during the development process or even after the release.
So, these were benefits that you can get after you build a wireframe for an Android app (or iOS). How to organize this process so it flows smoothly? Here’s our own experience!
📋 Guide: How Do We Create an App Wireframe at Stormotion?
Wireframing is an essential part of the Discovery Stage that we hold with every new client at Stormotion. It’s a part of our long-term cooperation strategy, which helps us to understand what and for whom we’re building.
A few tips that are used by our UX-rockstars as well:
- Don’t waste time on putting some real images or video previews. You can mark boxes for images with the Xs and video placeholders with the “Play” signs.
- Prioritize content by applying bold and italic to texts, changing their size and position on the screen.
- Also, spacing can be used to prioritize content on the screen.
🔎 Wireframe Examples
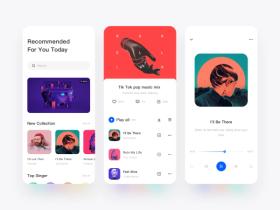
Let’s explore some great mobile app wireframe examples and shots to see how the mentioned above tips can be implemented.
This shot can also supplement the collection of mobile app wireframe examples. So as not to repeat ourselves, let’s pay attention to details that weren’t mentioned in the previous example:
- You can clearly see navigation areas at the bottom (a tab bar) and at the top (a “back” button) of the screens.
- Images are also replaced with dummy placeholders.
- The first screen provides a great perspective on how you can use spacing to zone your application.
- Another advantage of this wireframes is that they allow you to clearly see the structure of screens and its key features - for example, main item categories, searching and filtering options.
💡 Takeaways
It seems we’ve shared everything you need to get a clear picture of how to wireframe an app. As you could see, wireframing can contribute a lot to the success of your project. Let’s briefly recall a few key ideas highlighted in this article:
- First and foremost, wireframing is about how your app or website works and satisfies customers’ needs. And only then it’s about how it looks.
- Therefore, omit custom and specific UI elements during the app wireframing process.
- Show your wireframes to other stakeholders and customer focus groups to gather their feedback and discover possible pitfalls early.
- It’s a tricky task to estimate the cost of an app wireframe since it may go through several iterations and considered to be a part of the general development process.
Are you looking for a skillful and reliable partner in crime to make a wireframe for your iOS, Android or Web-App? Just reach out using the button below and we’ll get the ball rolling.
Was it helpful?
Read also

Stormotion's ChatGPT Journey

Top 5 Best Practices for Integrating ChatGPT in Your App

How to Build SaaS App Like Spotify
Our clients say
![Stormotion client Alexander Wolff, CPO from [object Object]](/static/a16ba3c9580effc3ab9a68d115eadffe/b0e74/alex.png)
When I was working with Stormotion, I forgot they were an external agency. They put such effort into my product it might as well have been their own. I’ve never worked with such a client-focused company before.
Alexander Wolff, CPO
Sjut
